Saleor is a fast-growing open source e-commerce platform based on Python and Django, and is constantly being updated, so don’t worry about the old version.

It has the following features:
- GraphQL API: GraphQL-based implementation of the front and back end separation , belonging to the cutting-edge technology .
- Dashboard: Administrators have full control over users, processes and products.
- Order: Integrated system for orders, shipments and refunds.
- Shopping cart: advanced payment and tax options, support for discounts and promotions
- Payments: Flexible API architecture allows integration of any payment method
- Geo-Adaptive: Automatic support for multi-country checkout experience
- Cloud deployment support: Docker deployment support.
- Support Google Analytics: Integrated with Google Analytics, you can easily analyze traffic going and staying.
Saleor repository address: https://github.com/mirumee/saleor
1. Deployment Guide
Saleor supports a variety of ways to run, you can use the manual installation and run the way, you can also use Docker to run, the following is to introduce the platform-wide common and the simplest Docker deployment scheme.
Before following the instructions below, you need to install Docker Desktop and Docker Compose, if you haven’t done so, you can check out this tutorial:
Docker deployment of Saleor is very easy, you just need to clone the repository and build the image and run the service.
# Python Practical Dictionary
# Cloning a repository
git clone https://github.com/mirumee/saleor-platform.git --recursive --jobs 3
cd saleor-platform
# Build the Docker image
docker-compose build
Saleor uses shared folders to enable live code reloading. If you are using Windows or MacOS, you will need to.
-
Place the cloned saleor-platform directory into Docker’s shared directory configuration (Settings -> Shared Drives or Preferences -> Resources -> File sharing).
-
Make sure you have at least 5 GB of dedicated memory in Docker preferences (Settings -> Advanced or Preferences -> Resources -> Advanced)
Execute database migrations and package front-end resources.
docker-compose run --rm api python3 manage.py migrate
docker-compose run --rm api python3 manage.py collectstatic --noinput
(Optional) Populate the database with sample data.
docker-compose run --rm api python3 manage.py populatedb
Finally, create an administrator account for yourself: docker-compose run --rm
docker-compose run --rm api python3 manage.py createsuperuser
Run the service:
Run Saleor with the following command:
docker-compose up

2. Introduction to the architecture
If you want to develop based on Saleor, then you must understand its architecture.

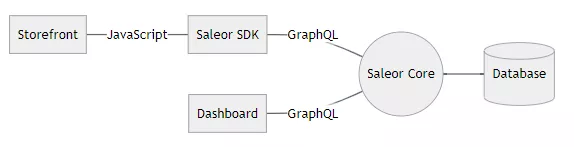
Saleor consists of three important components.
-
Saleor Core, which is the backend server for the GraphQL API. Based on Django, it uses PostgreSQL as the database and stores some cached information in Redis.
-
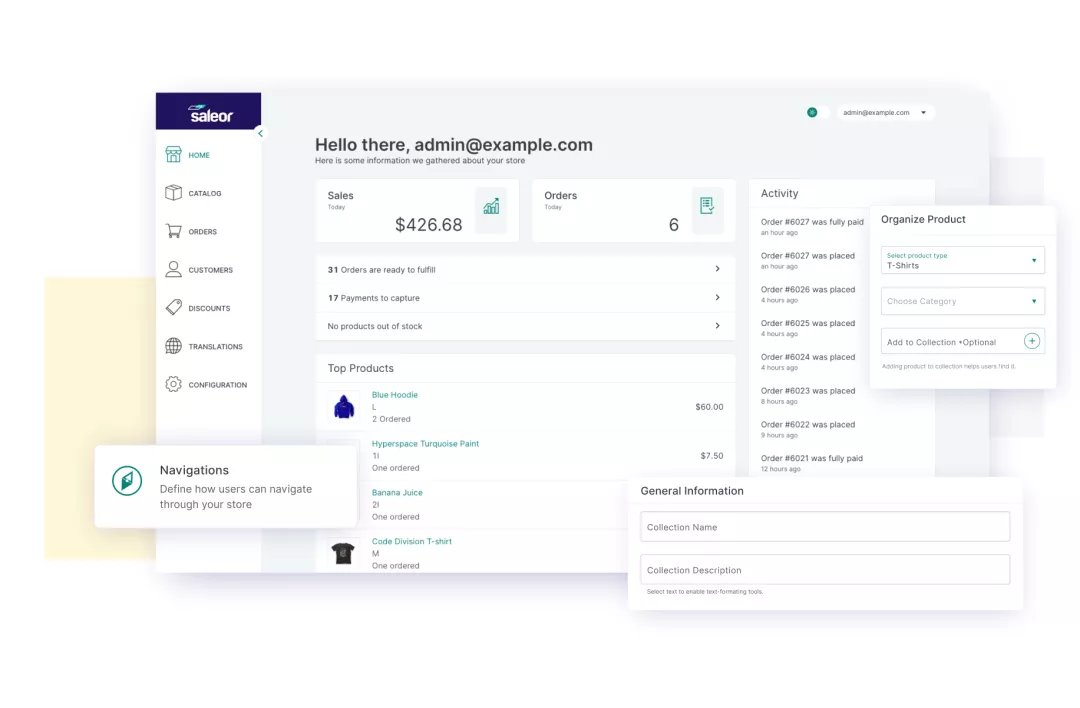
Saleor Dashboard, a dashboard that can be used to run a store. It’s a static website, so it doesn’t have any backend code of its own, it’s a React application that talks to the Saleor Core server.
-
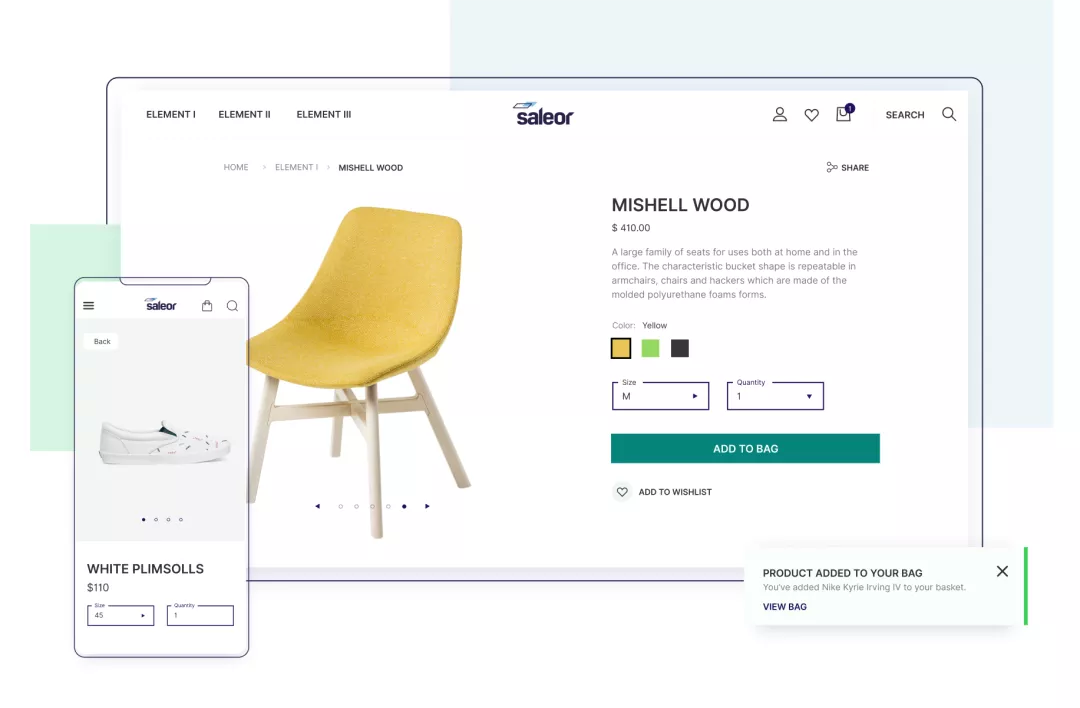
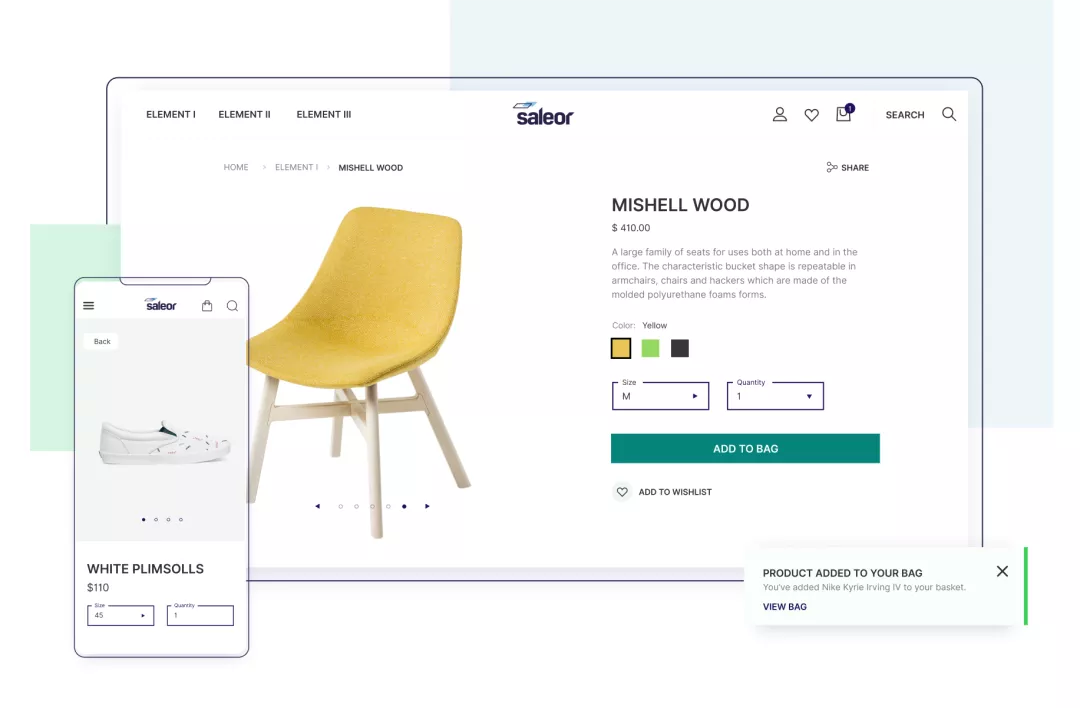
Saleor Storefront, this is the sample store based on React implementation, you can customize this part of the code to meet your own needs or you can build a custom storefront using Saleor SDK.
All three components use GraphQL to communicate via HTTPS.
3. Extended Development
Although you can develop directly from the Saleor source code, it is not officially recommended to do so because if your code conflicts with the official Saleor source code, it will be difficult to keep up with the official updates and you will end up in an awkward situation where no one will maintain the code.
Therefore Saleor provides two ways to add features:
-
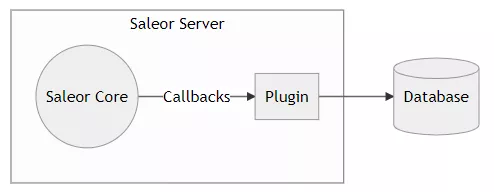
Plug-in functionality: Plug-ins provide an ability to run additional code on Saleor Core and have access to the database.
-
APPS: Develop APP based on GraphQL API and Saleor Core, and also use WebHooks to subscribe to events.
Below we describe how to develop extensions based on plugins.

As shown above, Saleor Core provides a callback notification event to the plug-in, based on which the plug-in can perform related operations and interact with the database.
To develop a plug-in, you must inherit the BasePlugin base class and override some of the methods, such as the following example, which overrides the postprocess_order_creation method to add some operations to the order creation process.
# Python Utility Dictionary
# custom/plugin.py
from django.conf import settings
from urllib.parse import urljoin
from . .base_plugin import BasePlugin
from .tasks import api_post_request_task
class CustomPlugin(BasePlugin):
def postprocess_order_creation(self, order: "Order", previous_value: Any):
# Order creation operations
data = ...
transaction_url = urljoin(settings.CUSTOM_API_URL, "transactions/createoradjust")
api_post_request_task.delay(transaction_url, data)
To load a plugin, you need to configure setup.py to automatically discover the installed plugins. To make the plugins discoverable, you need to set the saleor_plugins field of entry_points, and define the plugins using this syntax: package_name = package_name.path.to:PluginClass.
The example is as follows.
# setup.py
from setuptools import setup
setup(
... ,
entry_points={
"saleor.plugins": [
"my_plugin = my_plugin.plugin:MyPlugin"
]
}
)
If your plugin is a Django application, the package name (the part before the equal sign) will be added to Django’s INSTALLED_APPS so that you can take advantage of Django features such as ORM integration and database migration.
Notice that our previous order creation operation uses the .delay syntax, which is an asynchronous task for Celery. Since some plugin operations should be done asynchronously, Saleor uses Celery and will find all the asynchronous tasks declared by tasks.py in the plugin directory.
# custom_plugin/tasks.py
import json
from celery import shared_task
from typing import Any, Dict
import requests
from requests.auth import HTTPBasicAuth
from django.conf import settings
@shared_task
def api_post_request(
url: str,
data: Dict[str, Any],
):
try:
username = "username"
password = "password"
auth = HTTPBasicAuth(username, password)
requests.post(url, auth=auth, data=json.dumps(data), timeout=settings.TIMEOUT)
except requests.exceptions.RequestException:
return
The above api_post_request function is the asynchronous task used by the previous plugin. After the plugin calls the delay method, the task will be stuffed into the queue and executed asynchronously.
The above is a simple example of plug-in development, I personally think Saleor’s development model is still very good. If you need, you can use this project to build a mall of their own.