We recommend several popular websites that can help improve your programming efficiency.
Codepen
Demo video: https://www.bilibili.com/video/BV1im4y1X7zb/
Here you can find a lot of front-end code written by coding guru. In addition to various web layout codes, there are more kinds of fun, cool and novel front-end animations and effects.
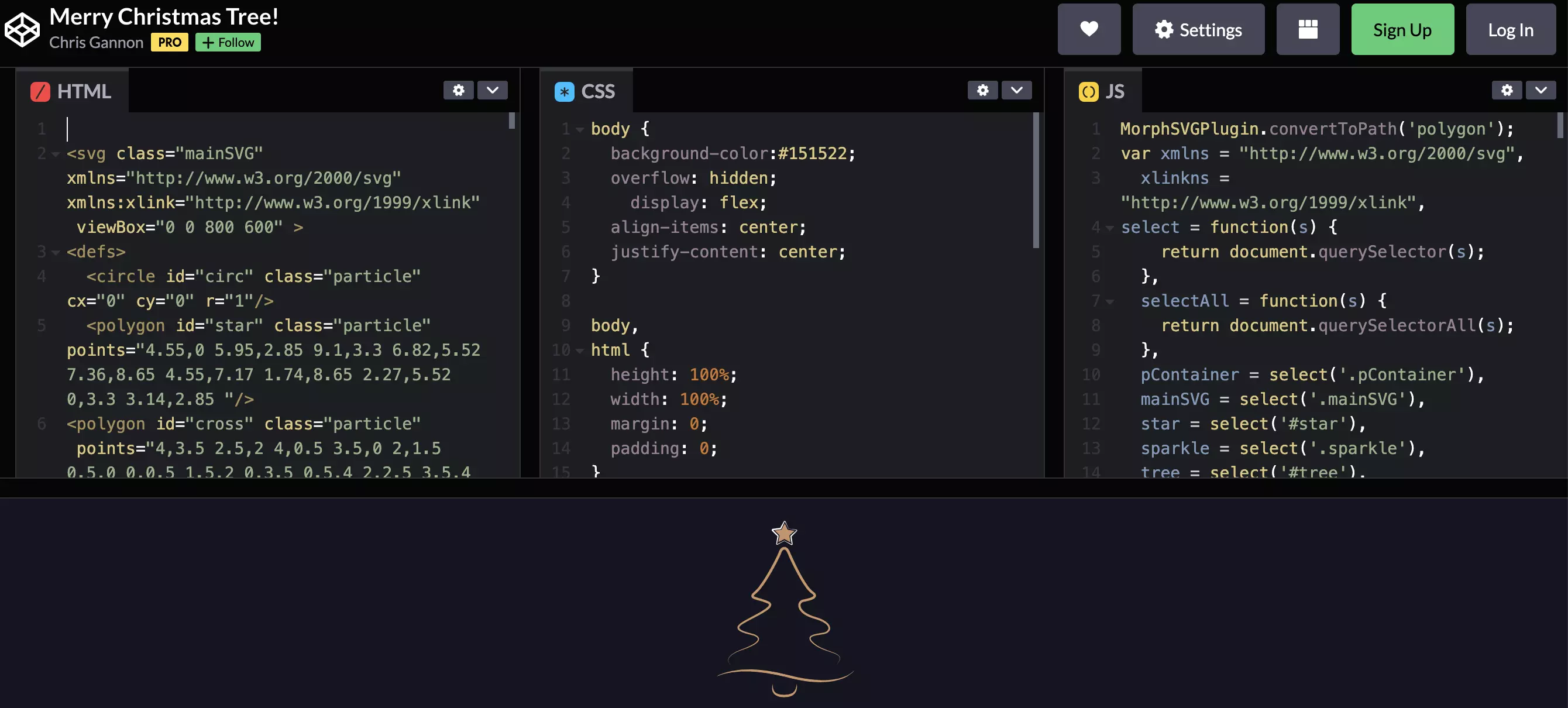
For example, when Christmas is coming, many of you asked if I could draw a Christmas tree with code.
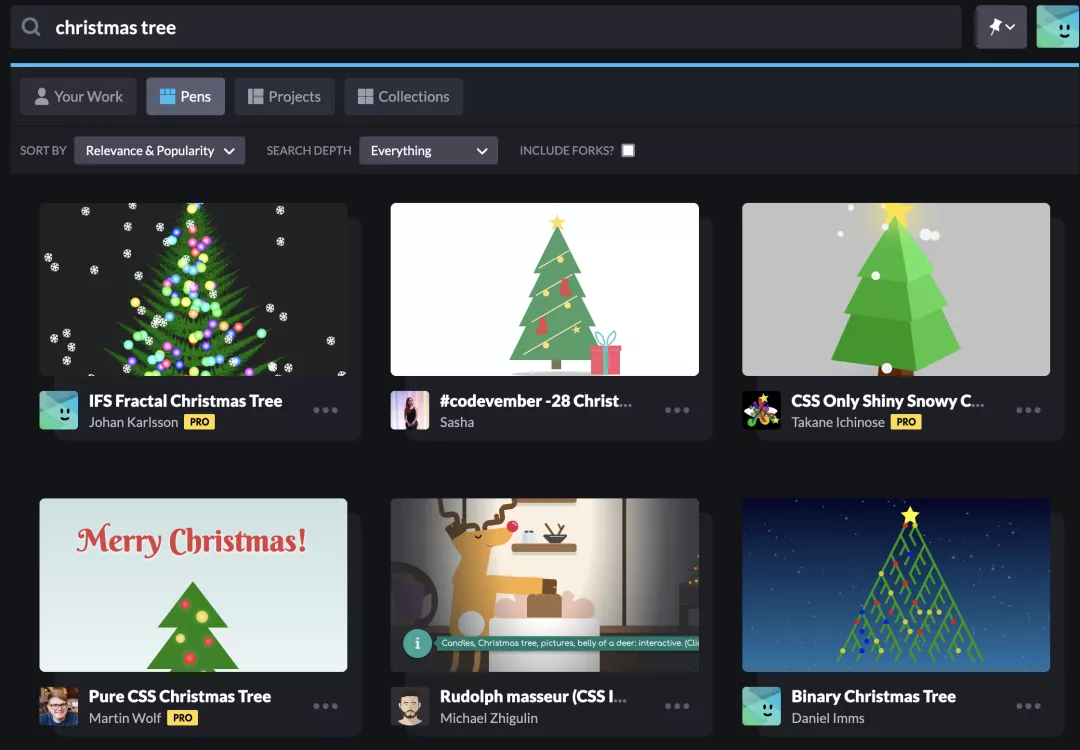
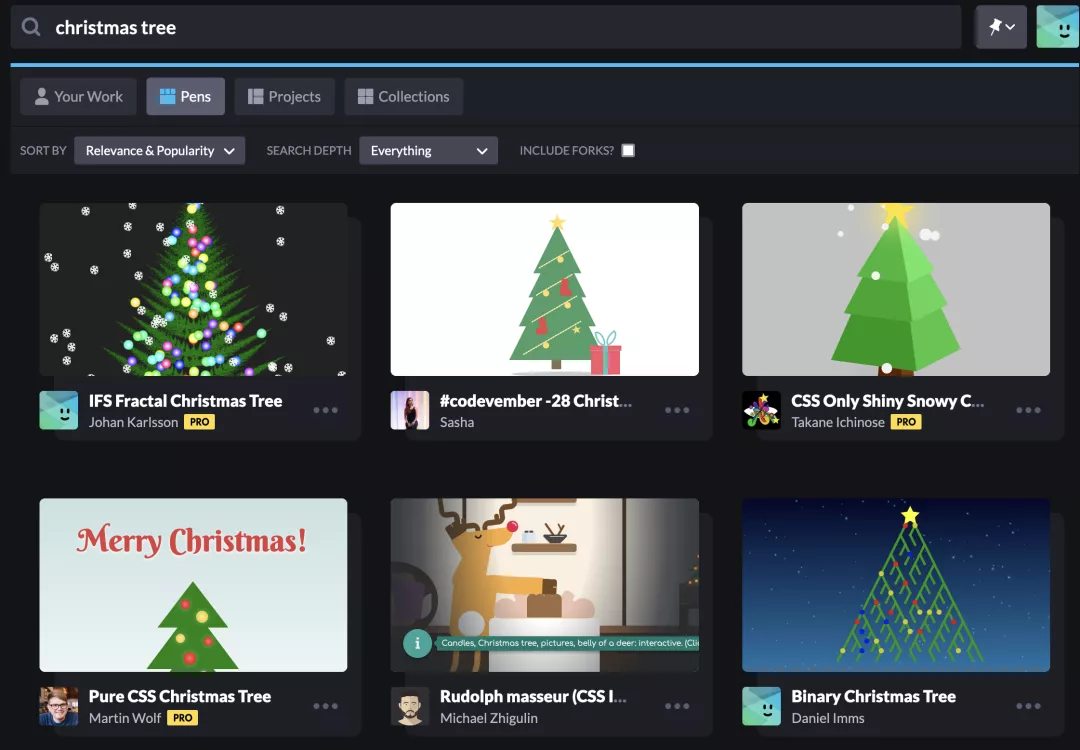
I can’t, but if you type “Christmas Tree” in this website, you can see different styles of Christmas tree pages!

Click on the page you like and you’ll be taken to the code editing page, where you can modify the HTML, CSS, and JavaScript front-end code and view the results in real time in the area at the bottom, which is very convenient!

After editing a web page, you can browse it in full screen, favorite, clone, share, etc. in the menu at the bottom right corner of the web page, and directly embed the web page into our own project or download the complete code package to local.
Thanks to the development of front-end technology, this site provides developers with a one-stop service to search for projects, edit them online, and share and export them, making it easy for us to learn other people’s good code in an independent practice.
Here are a few more similar sites.
CodeSandbox
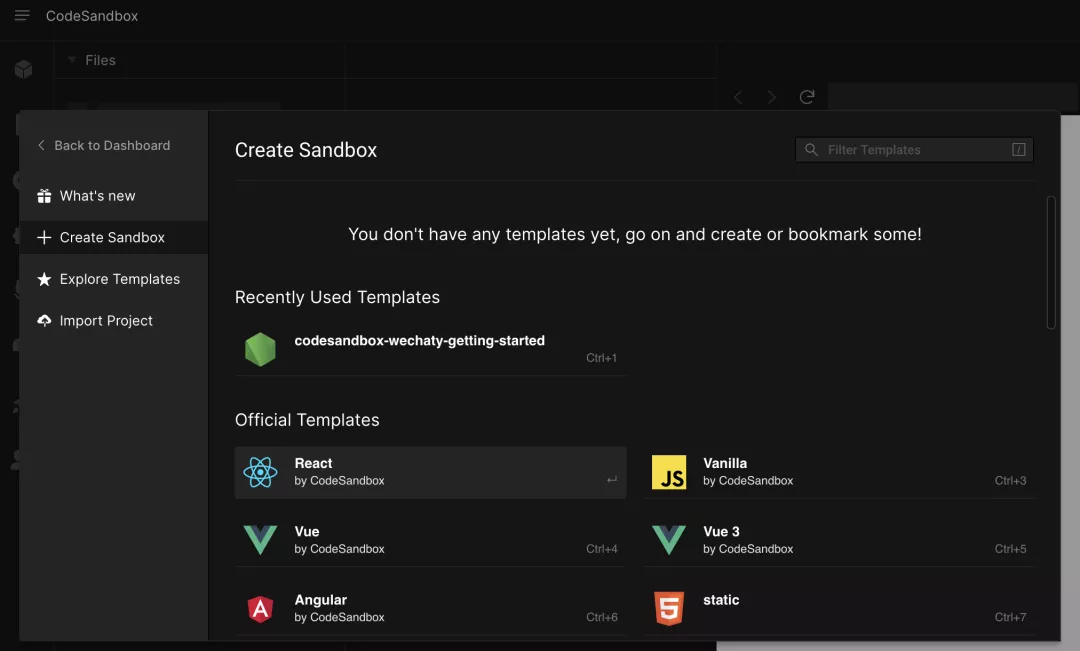
CodeSandbox, as the name suggests, helps you run front-end projects in an isolated environment.
Here you can create your own sandboxes (projects) based on rich templates for common front-end frameworks like React, Vue, Angular, VuePress, Svelte, etc..

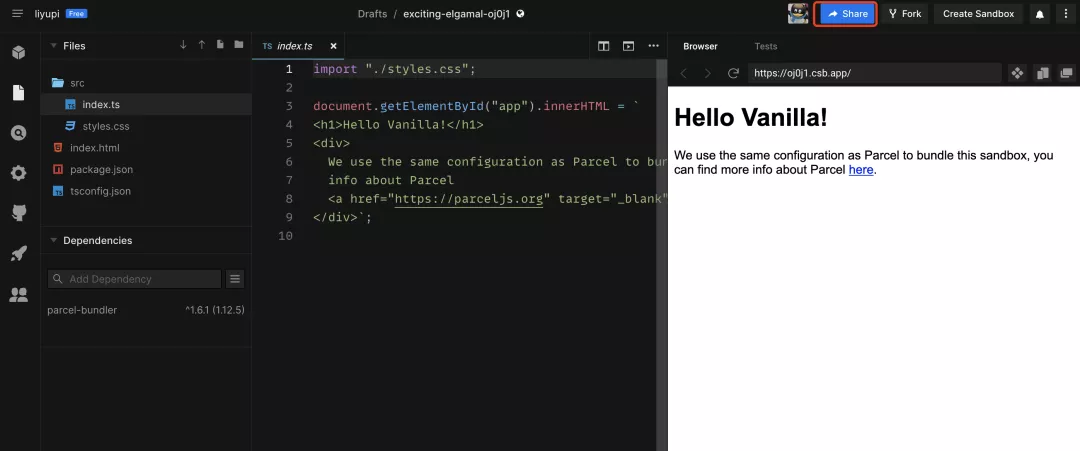
Once you create your sandbox, you can edit your code online, view your results in real time, or share your sandbox with other people.

JSFiddle
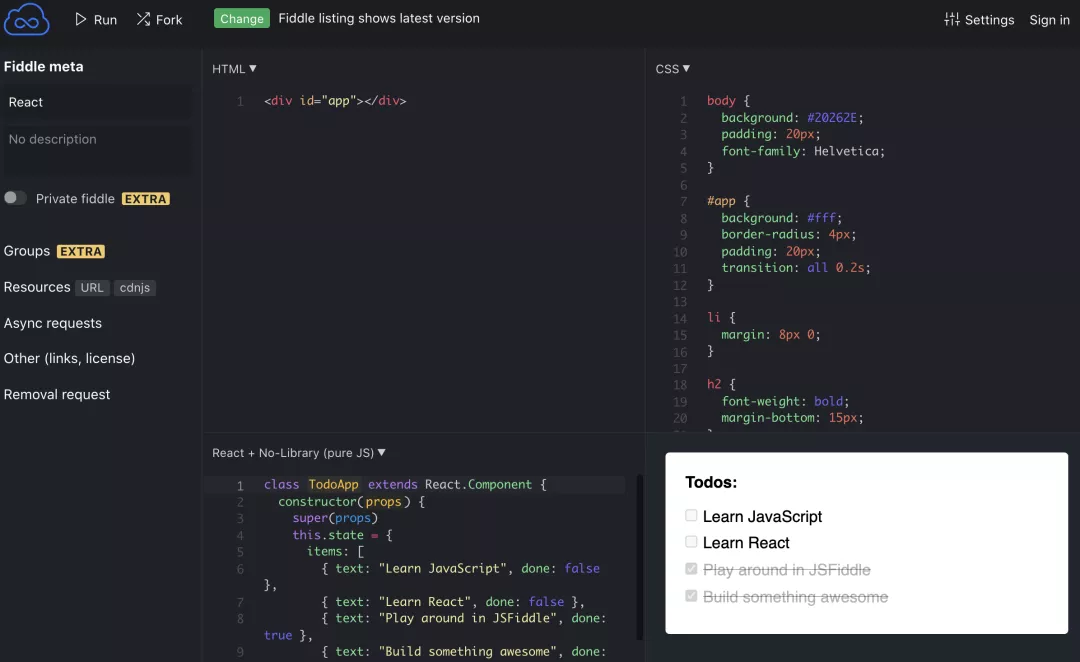
JSFiddle is a front-end development practice, you can also write code online and view the effect in real time. Compared with Codepen, I feel that this site has a better editing experience.

When you see a great piece of JS code or plugin on the web, you don’t have to download it locally. Paste the code directly into JSFiddle and you’ll be able to see it in action in the fastest way possible. Many front-end component libraries now also use this platform to give developers a WYSIWYG experience.
JSRUN
China’s online programming site, in addition to front-end, even supports online debugging and running of up to 30 programming languages!

Like Codepen, you can see many code snippets written by others here and download them directly. You can also save and share your code, and create your own little code collection.

I have to say, this site is one of the best in China, with great access and functionality!
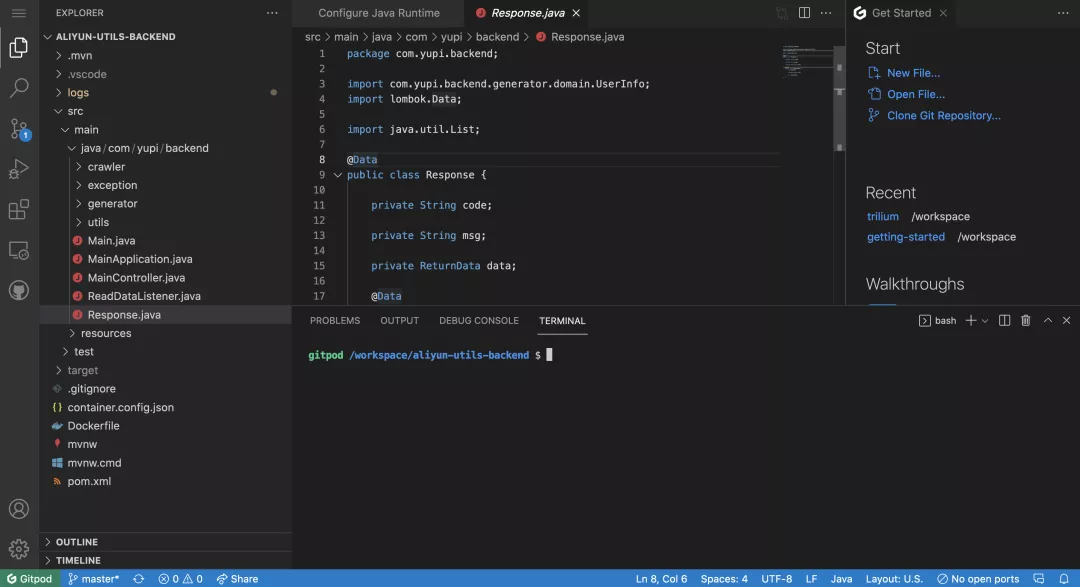
Gitpod
This platform is a bit more advanced than the above mentioned sites. It is a powerful online IDE (Integrated Programming Environment) that provides a VSCode-style editor that allows you to write code online to complete your development.

Gitpod is based on container technology and will help you compile, build, and run any GitHub project, not just the front end, with one click! And each project runs in isolation from each other, so you can create them as you go and recycle them whenever you’re done.
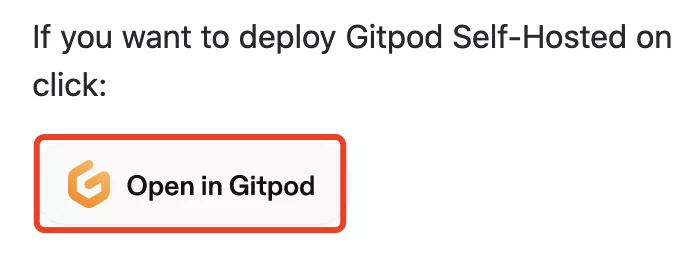
If you’ve got your eye on a GitHub project and you don’t want to build it locally to see how it works, the best way to build and run it online is with Gitpod. There are more and more GitHub projects that have access to Gitpod, and if you see the button below, you can deploy it with one click, which is much more efficient!